Cách thiết kế hiệu ứng chữ Splat bằng chất lỏng.
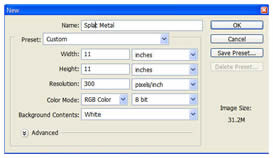
1.Tạo một hình ảnh mới với các thuộc tính sau:

Width: 11 inches
Height: 11 inches
Resolution: 300 ppi, 8bit
Background Color: White
Color Mode: RGB (Quan trọng hoặc nó sẽ không hoạt động)
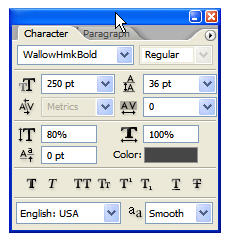
2. Vì hiệu ứng mà chúng ta mong muốn sẽ có bề mặt như được hóa lỏng, một font chữ được tạo ra với một chiếc bút chì hay brush tròn sẽ rất hoàn hảo. Chọn Type tool và mở Character palette từ Options bar. Font chữ mà tôi đã chọn có tên gọi là ‘WallowHmkBold’… nếu bạn không cài đặt font chữ này trên hệ thống của bạn, bạn có thể sử dụng font chữ mà bạn thích. Các thuộc tính đối với Charater như được nhìn thấy bên dưới:

3. Chú ý: màu sắc là màu xám #666666 và không bắt đầu bằng màu đen

4. Thay đổi kích thước layer type, sau đó vẽ một vài điểm màu xám bổ sung xung quanh type.

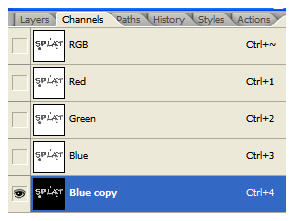
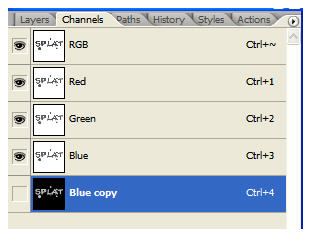
5. Mở Channels palette và sao chép một Channel…Channel màu xanh dương sẽ rất thích hợp. Vào Image>Adjustments>Invert.

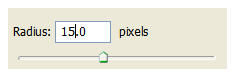
6. Mở Filter Menu và chọn Blur>Gaussian Blur. Đầu tiên, Blur Channel với 25 pixel radius. Blur Channel một lần nữa với radius of 15 pixels.

7. Làm hiển thị tất cả layer khác (nhấp chuột lên icon eye phía bên trái của RGB)
Ẩn Channel copy màu xanh lam, nhưng đừng delete nó…bạn sẽ cần nó trong một hoặc 2 phút nữa.
Nhấp chuột lên các chữ cái RGB để chắc rằng RGB Channel đã được kích hoạt

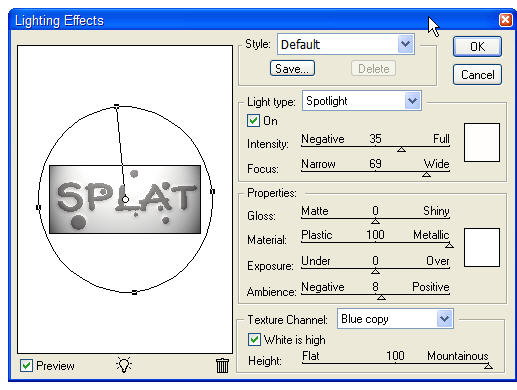
8. Vào Filter>Render>Lighting Effects. Thiết lập nó như được phác thảo trong hình ảnh bên dưới…Đảm bảo bạn đã chọn Blue cope channel như là Texture Channel.
Hãy chắc chắn bạn đã thay đổi Angle và Shape sang bên trái một chút bằng cách Drag 4 dot

9. Kết quả của tất cả các bước mà chúng ta đã thực hiện ở mức độ khá cơ bản, và bạn có thể thực hiện khá nhiều điều tương tự nhau với một Layer Style.

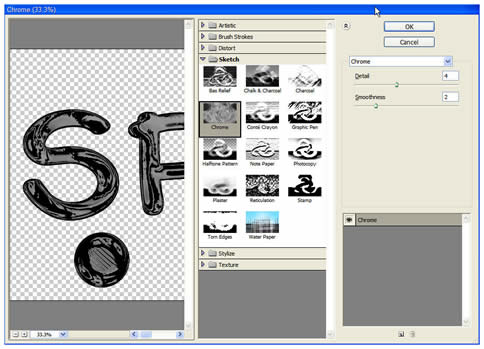
10. Sao chép text layer và vào Filter>Sketch>Chrome. Thiết lập các Reflection (hình ảnh phản chiếu) như các bạn thấy trong hộp thoại bên dưới:

11. Bây giờ, bạn có thể thử nghiệm với Layer Styles một chút. Mở hộp thoại Layer Styles và chọn Bevel/Emboss. Nhập các thiết lập sau….Chú ý màu sắc Shadow ngược lại với màu xám #666666 và không phải là màu đen. Hãy chắc Gloss Contour đã thanh đổi thành hình nón. Khi thực hiện xong, nhấp OK.

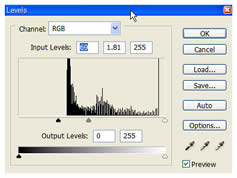
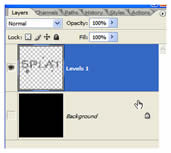
12. Tạo Curves adjustment layer và Levels adjustment layer với các thiết lập như các bạn thấy bên dưới:


13. Tương phản với background màu đen là màu sắc thực sự tươi sáng.

14. Ẩn background layer hoặc các layers (nếu bạn đã thêm màu đen một cách khác biệt) và mergr chúng lại các layer khác.

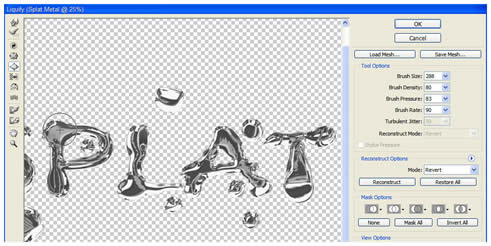
15. Thiết kế chữ Splat bằng chất lỏng chất lượng, vào Filter>Liquify. Sử dụng Bloat tool để mở rộng nếu không thì warp các vùng của text như bên dưới. Khi bạn đã hài lòng với các hình xoắn, nhấp OK.

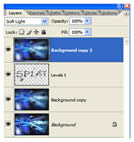
16. Bây giờ, bạn có thể đưa text vào trong bất kỳ hình nào bạn chọn. Trong ví dụ sau, tôi đã Blur background, đặt text trong document đó, sau đó đặt một bản sao chéo của layer đã Blur bên trên text. Blend Mode của layer trên cùng thay đổi sang Soft Light để hợp với reflection của kiểu chữ, hoặc làm cho kiểu chữ xuất hiện trong suốt cho phép bạn nhìn thấy background.

Và cuối cùng là kết quả:


